Как выбрать веб дизайн для eCommerce сайта?
Представьте, что вы идете в супермаркет, чтоб купить коробку овсянки на завтрак. Как вы ее выбираете?
Конечно по виду упаковки. Почему?
Потому что внешний вид - это то, что изначально вас привлекает и неважно
это офлайн или онлайн-магазин. Поэтому нужно выбирать правильный веб
дизайн, чтоб ваш Интернет-магазин производил только хорошее первое
впечатление. И это не только цветовая гамма оформления, которая также
должна быть принята во внимание!

Как определить подходящий веб дизайн для сайта?
Идеальный и привлекательный дизайн сайта - это тщательно подобранные элементы, которые дополняют друг друга, формирующие общий, а главное логически завершенный проект.
Так, магазин детской одеждой, будет выглядеть очень странно на шаблоне с черным фоном, не так ли?
Придется немного поискать, прежде чем вы выберете шаблон с подходящим дизайном, который заставит ваших посетителей влюбиться в ваш онлайн-магазин и стать постоянными клиентами.
Это не так сложно, как может показаться. Несколько простых советов помогут вам принять правильное решение при выборе дизайна, который будет четко отражать суть вашего бизнеса.
Итак:
Дизайн шаблона должен создать отличный опыт для ваших клиентов, заставляя их возвращаться снова и снова.
Прежде всего, веб дизайн сайта должен отражать характер вашего бизнеса - вашу отрасль, местоположение, продаете вы услуги или продукты, и этот список можно продолжить. У вас должно быть четкое представление о том, что нужно вашим клиентам. Ваши покупатели должны прийти на сайт и с удовольствием делать на нем покупки.
Только интуитивно понятный интерфейс на всех страницах, включая главную, что улучшит ваши конверсии.
Интуитивно понятный интерфейс - невидимая часть вашего дизайна, но положить его в основу всего сайта важно, и это может занять большую часть времени и сил при настройке шаблона. Вот почему важно знать несколько нюансов, которые помогут вам достичь желаемых результатов при минимальных усилиях.
Заменяя сложный интерфейс простыми, удобными и минималистичными элементами, вы обеспечите свободное перемещение по сайту своим клиентам. Использование минимального количества элементов, таких как стили шрифтов, размеры шрифтов, иконки и т.п., также улучшит общее взаимодействие с пользователем. Если макет сложно понять, покупатели будут разочаровываться и покидать ваш сайт навсегда.
Полная адаптивность - это то, что помогает Интернет-магазину хорошо выглядеть на всех типах устройств.
В наши дни дизайнеры сосредотачивают свое внимание на создании безупречного мобильного веб-сайта. И они правы, поскольку, согласно официальным заявлениям Google, более половины запросов поиска происходят с мобильных телефонов.
Неудивительно. Скажем, вы только что приземлились в чужой стране, и вам нужно найти гостиницу. Что вы делаете в первую очередь? Вы берете свой мобильный телефон и открываете Google. Или, например, вы готовите вкусный пирог для ваших гостей и забыли один ингредиент. Загружать компьютер - долго, поэтому вы используете свой мобильный телефон, чтоб узнать какой именно.
С
другой стороны, другая половина запросов поиска в Google происходит с
настольных компьютеров. И вы не должны забывать и об этом. Поэтому очень
важно сделать ваш сайт легко доступным для всех типов устройств и
масштабируемым для всех размеров экранов, будь то ноутбук или iPhone.
Хороший сайт должен загружаться быстро.
Следует
также учитывать, что пользователи мобильных телефонов, как правило,
спешат. В идеале, ваш сайт Интернет-магазина должен быть не только
адаптивным, но и легким. А именно тратить не более 3 секунд на загрузку
сайта. В противном случае ваш клиент уйдет в руки более опытных
конкурентов.

Использование лучших методов кодирования делает макет быстрым и простым
в навигации. Выбирайте гибкие дизайны, созданные специально для
улучшения производительности на всех устройствах.
Идеальный шаблон отличается SEO оптимизацией и позволяет улучшить позиции сайта в поисковых системах.
К счастью, существуют так называемые Google-friendly шаблоны, созданные с учетом SEO, которые берут всю ответственность за данный процесс на себя. Это позволяет поисковым системам безупречно индексировать ваши страницы и выделять их среди конкурентов.
Если ваш шаблон готов к маркетинговой деятельности, то вы готовы к продажам.
Маркетинговые функции, интегрированные в дизайн темы, приходят в виде баннеров, блоков лучшие продукты, всплывающих объявлений и т.д. Все эти хитрости помогут вам достучаться до покупателей и занять особое место в их сердцах.
Возможность настроить Интернет-магазин в соответствии с вашим брендом.
Выбор хорошего дизайна шаблона также тесно связан с брендингом веб-сайтов. Шрифты, цвета и общий макет должны вызывать ассоциации с компанией, которую они представляют. Логотип - это элемент, способный произвести незабываемое впечатление на пользователя, поэтому он должен быть уникальным и узнаваемым.
Примеры качественных веб-дизайнов для онлайн-магазина
Теперь, когда у вас есть четкая стратегия выбора правильного дизайна шаблона для вашего Интернет-магазина, можете приступить к выбору.
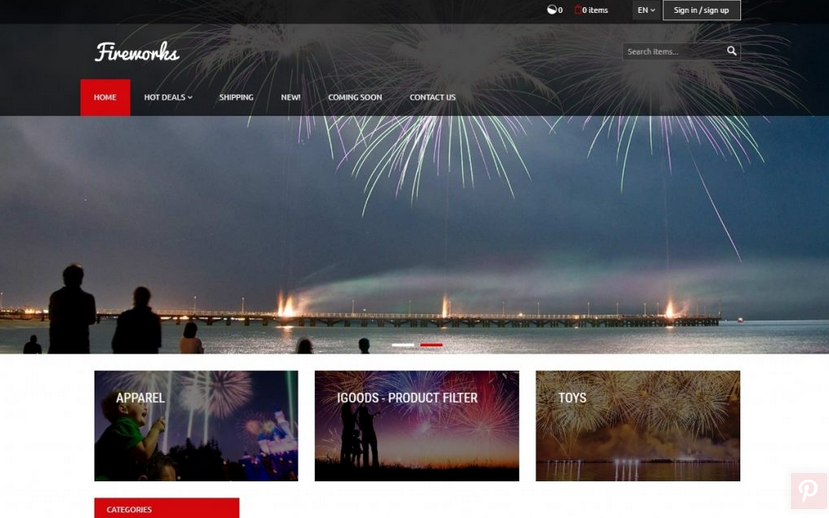
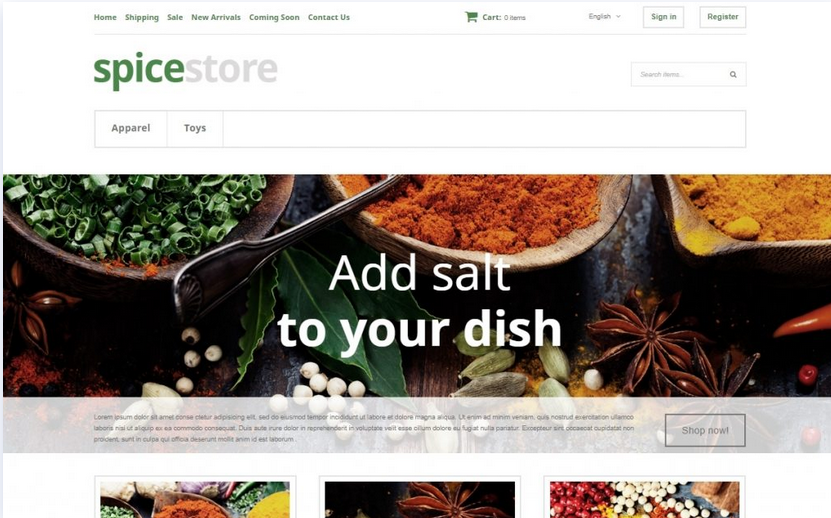
Посмотрите на эти дизайны шаблонов X-Cart, доступные на templatemonster.com:
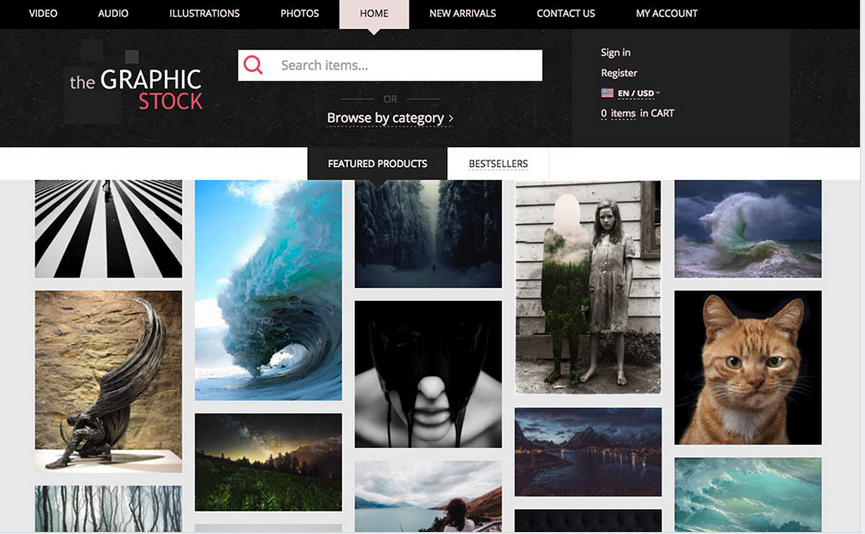
Шаблон на тему арт-магазин

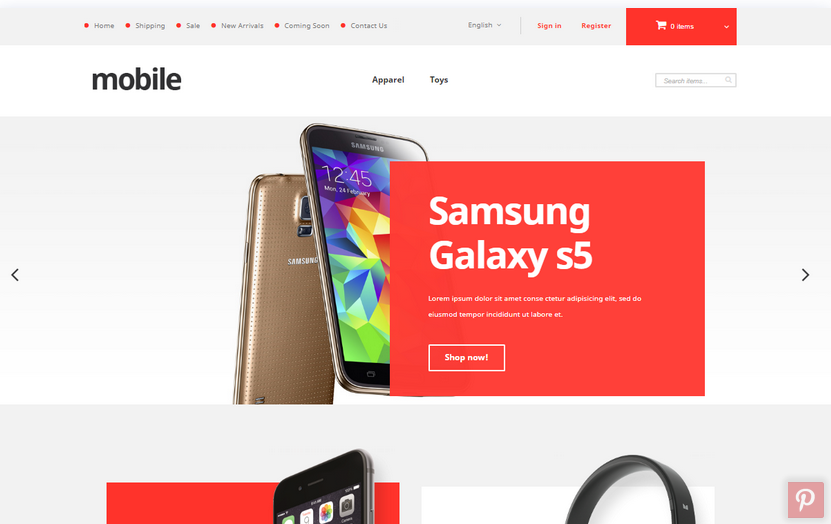
Шаблон на тему магазин мобильной связи

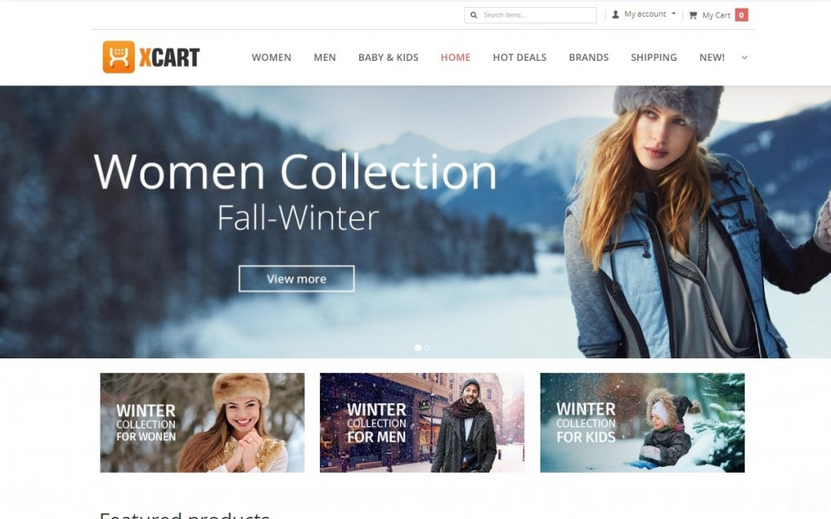
Шаблон на тему модный магазин

Шаблон на тему оптовый магазин

Шаблон на тему магазин специй

Почему стоит выбрать дизайн шаблона ТМ для бизнеса?
Ваш онлайн-магазин заслуживает иметь первоклассный дизайн шаблона с новейшими технологиями, оптимизированного для повышения ваших продаж и способного восхищать клиентов простым и понятным интерфейсом.
Разработчики X-Cart объединили все перечисленные функции и технологии в каждой из своих тем, поэтому вы можете быть уверены, что сможете предоставить своим клиентам великолепный пользовательский опыт.


 Материалы
сайта могут содержать информацию, не подлежащую просмотру лицам младше 18
лет
Материалы
сайта могут содержать информацию, не подлежащую просмотру лицам младше 18
лет








